Mespack
Nueva experiencia desde las pantallas táctiles de las máquinas

Mejoramos la eficiencia de los procesos y la satisfacción de los operarios en el uso de las máquinas de Mespack
+Eficiencia
en el proceso de las máquinas
+Satisfacción
de los usuarios de las máquinas
Cliente
Sector
Industrial
Metodología
User Research
Usability Testing
User Experience
Discovery
User Interface

El desafío
Mejorar la experiencia de los operarios en el uso de las maquinarias
Mespack es una compañía que suministra maquinaria para la fabricación de productos de packaging. Contactó a Multiplica con el desafío de mejorar la interfaz actual de las pantallas táctiles que se encuentran en sus máquinas, de cara a mejorar la experiencia de los operarios que las utilizan a diario y crear procesos más eficientes.
“El gran reto que tuvimos para redefinir la experiencia de usuario de las pantallas táctiles en las máquinas fue entender muy bien cómo interactúan con ellas los operarios y el entorno de uso. Queríamos ofrecer una experiencia homogeneizada en una maquinaria que se puede customizar en función de las necesidades de cada cliente, por lo que existen muchas de variables a tener en cuenta.”



Qué hicimos
Research para entender las necesidades y expectativas de los operarios
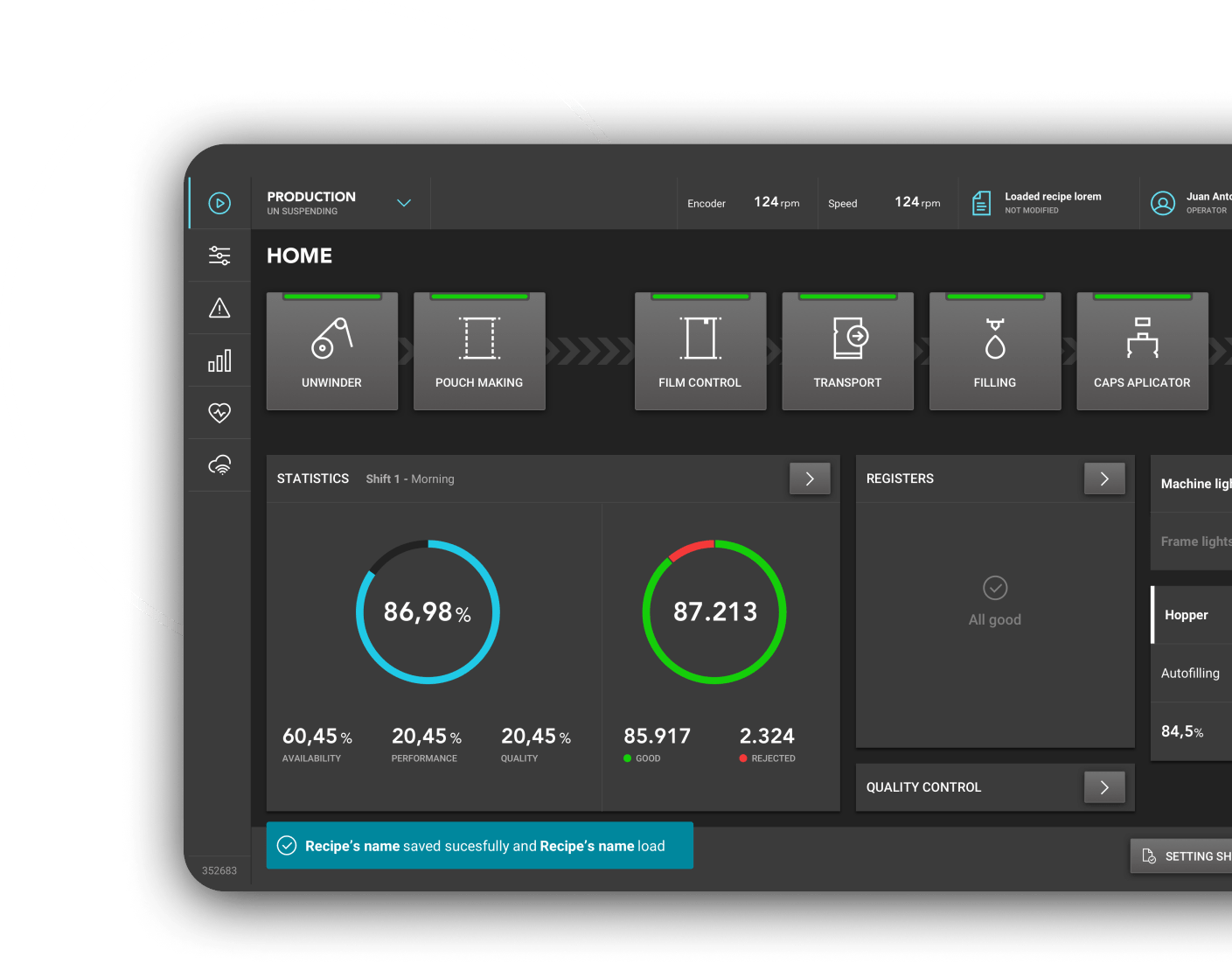
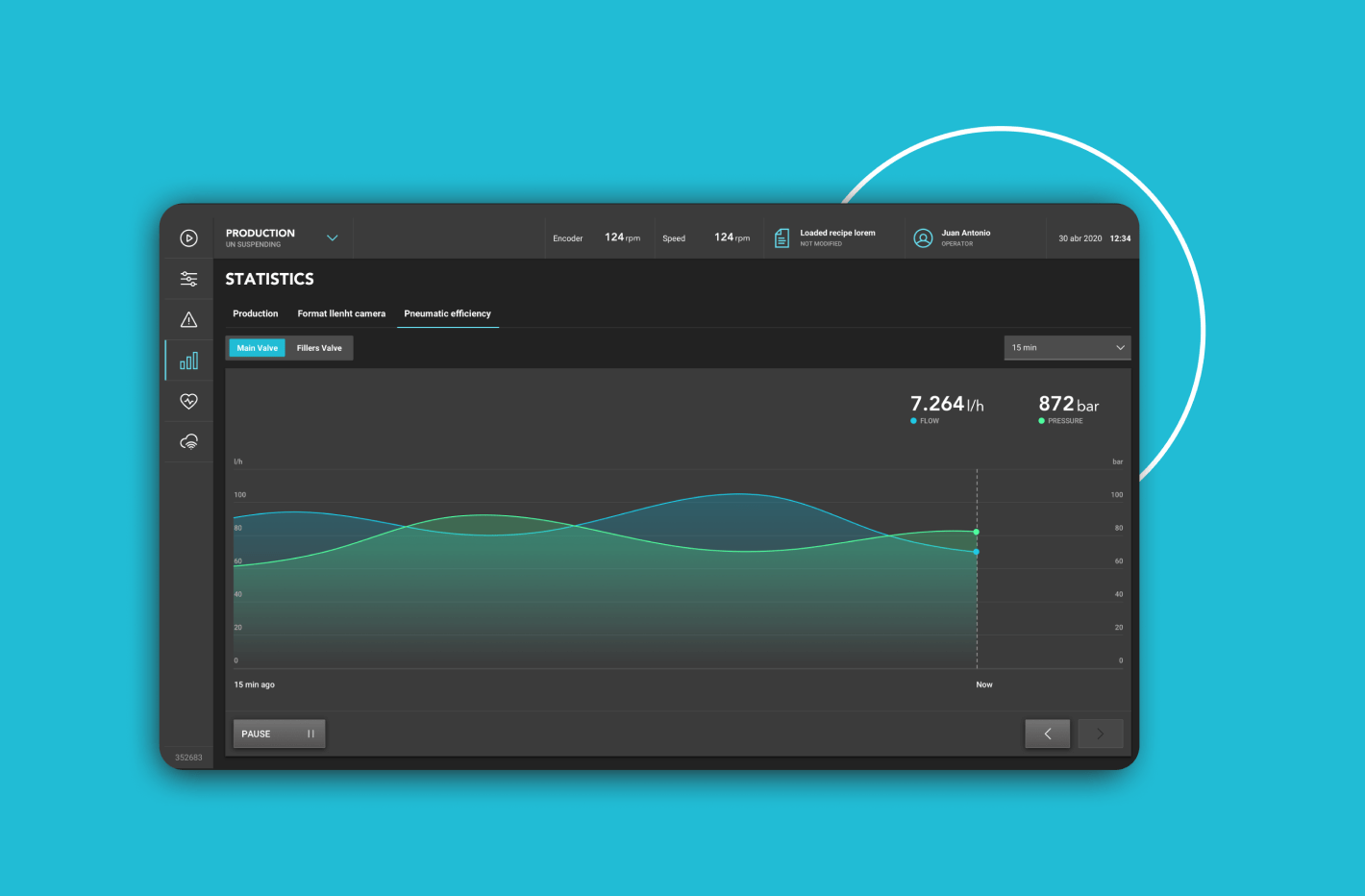
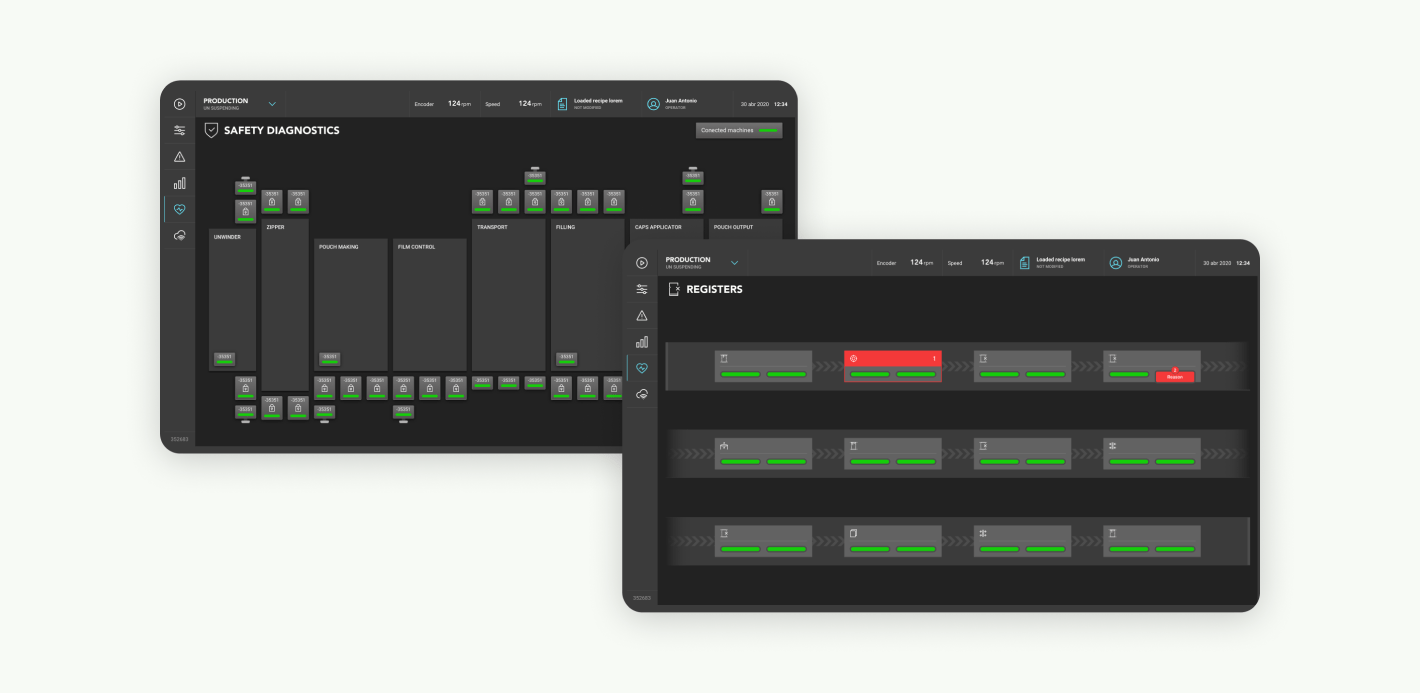
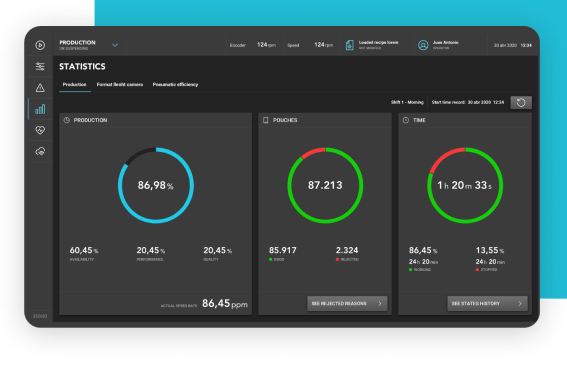
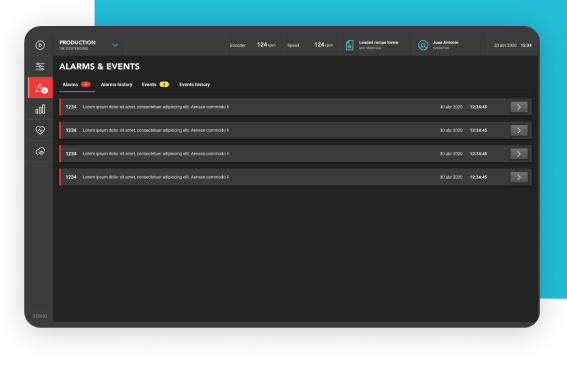
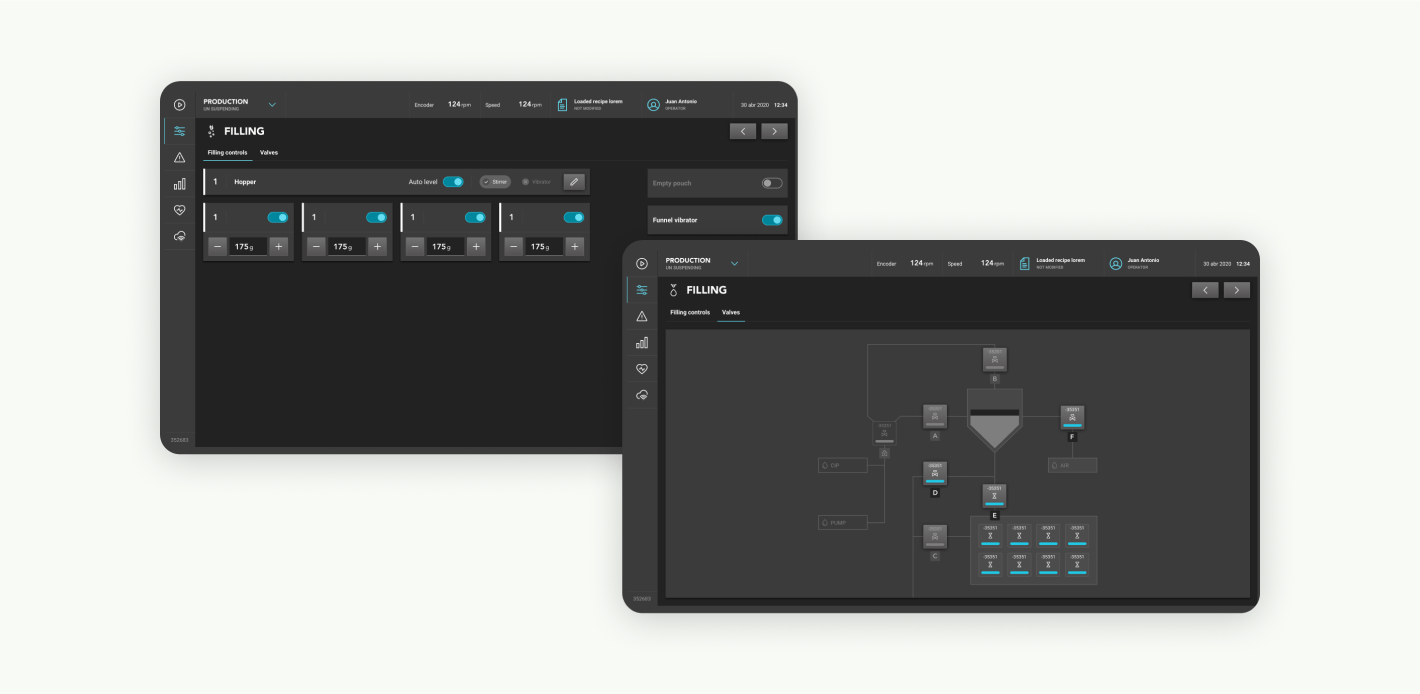
Iniciamos el proyecto con una fase de Discovery en la que nos centramos en entender muy bien cuál era el funcionamiento de las máquinas y cuál era la experiencia de los operarios en la propia fábrica. Para ello, visitamos algunas fábricas en las que los operarios se encontraban trabajando. Así pudimos entender bien los procesos y los parámetros que el usuario final necesita conocer a simple vista para saber cómo está funcionando la máquina (comprobar que todo está yendo correctamente) y cuál es su eficiencia.


Además, ante la rotación que existe en el uso de una máquina, cualquier nuevo operario debe poder entender de forma muy simple y visual cómo interactuar con ella. Por lo que se trabajó en crear una experiencia muy clara e intuitiva. En la fase de UX se adaptaron los patrones de usabilidad web a las pantallas táctiles. Y lo hicimos, por ejemplo, desde la creación de elementos más grandes y con mayor distancia entre ellos, definiendo una zona clicable más ancha que el diseño del ícono en sí, o creando pull downs y menús durante toda la navegación.
Posteriormente, se testearon los wireframes realizados para poder detectar las zonas de mejora. También se realizaron tests en remoto para usuarios internacionales –americanos, australianos y japoneses– para validar que las pantallas funcionaban de forma óptima en todos los mercados.
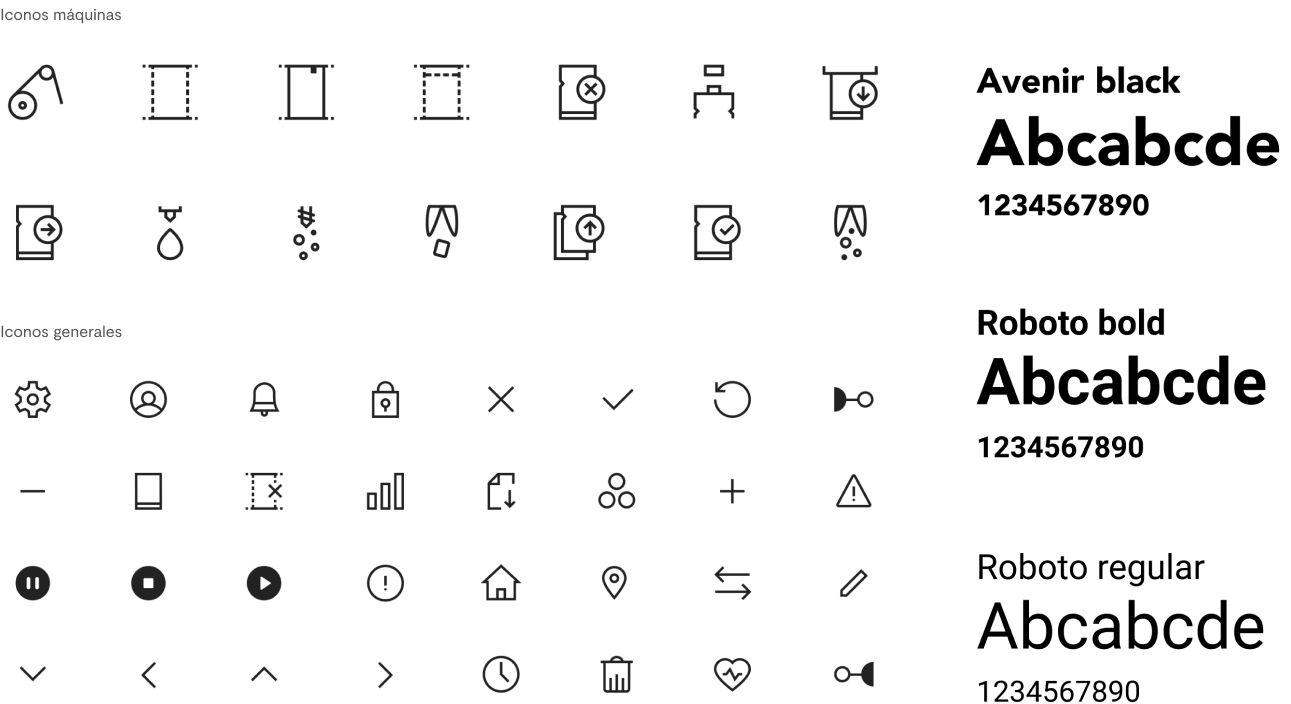
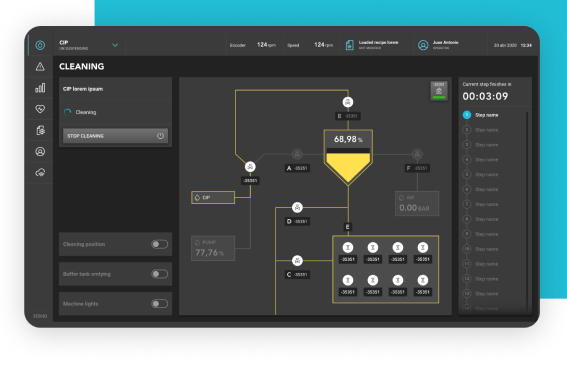
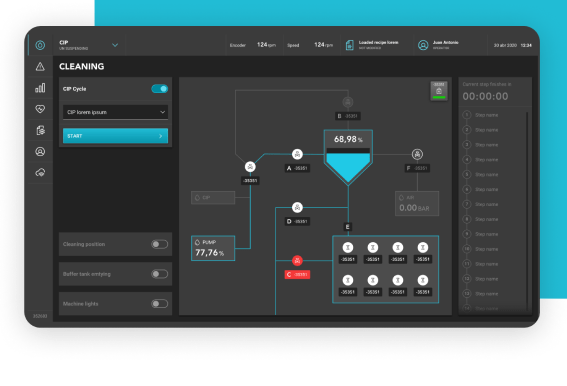
Una vez realizados los ajustes detectados en los test, se diseñaron las pantallas. También se diseñaron los íconos de todas las máquinas, entregando finalmente un UI Kit y un sistema de diseño, para lograr una coherencia de diseño que debía cumplir con los colores, cuerpo, tipografías, iconos y elementos interactivos, con mínimas modificaciones (provenientes de si el dispositivo es touch o click).
Una vez realizados los ajustes detectados en los test, se diseñaron las pantallas. También se diseñaron los íconos de todas las máquinas, entregando finalmente un UI Kit y un sistema de diseño, para lograr una coherencia de diseño que debía cumplir con los colores, cuerpo, tipografías, iconos y elementos interactivos, con mínimas modificaciones (provenientes de si el dispositivo es touch o click).


El proyecto se presentó al equipo de desarrollo en una sesión técnica en la que también les dimos nuestras recomendaciones sobre qué tipo de pantalla debían usar para sacar el máximo provecho de la nueva experiencia diseñada, con todas sus funcionalidades.
Aprendizaje clave
En proyectos industriales debemos olvidar la mentalidad de experiencia de usuario web, ya que la interfaz de una máquina funciona de forma muy distinta y los usuarios cuentan con unas características particulares (mayor impaciencia por la necesidad de ser muy eficaces y reaccionar con velocidad ante cualquier error).
La importancia de hacer investigación de campo para ver cómo trabajan los operarios y el entorno en que se encuentran. Por ejemplo, en las fábricas hay mucho ruido por lo que no pudimos incorporar recursos sonoros en la interfaz y el uso de colores fue una buena solución para que se pudiera visualizar desde lejos el estado de una máquina.
Pocas diferencias entre países en el entendimiento y uso de las pantallas táctiles. Observamos un entendimiento universal de los íconos y navegación y no se dieron grandes variaciones en los tests realizados.
La importancia de hacer investigación de campo para ver cómo trabajan los operarios y el entorno en que se encuentran. Por ejemplo, en las fábricas hay mucho ruido por lo que no pudimos incorporar recursos sonoros en la interfaz y el uso de colores fue una buena solución para que se pudiera visualizar desde lejos el estado de una máquina.
Pocas diferencias entre países en el entendimiento y uso de las pantallas táctiles. Observamos un entendimiento universal de los íconos y navegación y no se dieron grandes variaciones en los tests realizados.

Los resultados
1.
Mejora de la eficiencia de los procesos que realizan las máquinas.
2.
Mejora de la satisfacción de los operarios en el uso de las máquinas.
+Eficiencia
en el proceso de las máquinas
+Satisfacción
de los usuarios de las máquinas
“Multiplica es una empresa con un gran capital humano. A parte de su gran nivel de know-how, siempre nos hicieron sentir parte de todos los desarrollos, donde siempre nos escucharon activamente. El feedback fue constante, lo que agilizó todo el proceso. Hemos podido trabajar con dos equipos diferentes dentro de la empresa. Ambos nos ofrecieron propuestas y soluciones muy interesantes, mostrando un alto nivel de coordinación interna. Desde Mespack estamos muy contentos con el resultado obtenido. Gracias a Multiplica hemos podido dar un paso adelante en la UX y UI de nuestra nueva plataforma ATHENA.”
Guillem Lloret
Innovation Manager en Mespack
Destacamos
Buena relación y sintonía con el cliente,
lo que ayudó a crear una buena sincronización entre los equipos para que el proyecto cumpliera los tiempos y expectativas definidos.
Proyecto ágil de entregas por sprint,
que nos permitió avanzar a buen ritmo, y superar los obstáculos de adaptarnos a todas las restricciones que aparecieron en plena pandemia del Covid-19.
Sincronización en paralelo de dos proyectos con la compañía,
abordando desde otro equipo de Multiplica el proyecto de diseño del middleware de las máquinas para optimizar sus resultados, con un único sistema de diseño de iconografía para todas las interfaces.
Otros proyectos
relevantes
relevantes
¿Tienes un proyecto en mente?
Trabajemos juntos
Trabajemos juntos